DESIGN SHOWCASE
Augmented Reality Naval App
Project details
Role: Lead UI/UX Designer + Scaleform UI Developer
Platform: iPad
Using Augmented Reality to enhance the experience of showcasing complex naval defence systems
Tell me, do you know what your next car will be?
No? Well what cars have you been looking at?
(I've been fantasising about a VW camper van or Jaguar F-type for longer than is healthy)

Demonstrating multimillion dollar equipment that relies on upfront investment is risky both for the supplier and the customer. Inanimate scale models, brochures and even the most persuasive sales team are limited to abstract descriptions, metaphors and anecdotal information.
Interactive 3D apps offer closer-to-real representations of products in a more dynamic and engaging form than static photos and brochures. Augmented reality technology (which brings virtual objects into the real world using a digital medium) allows customers to explore the 3D products at real-life scale in a more exciting and engaging way than text and images on a page.
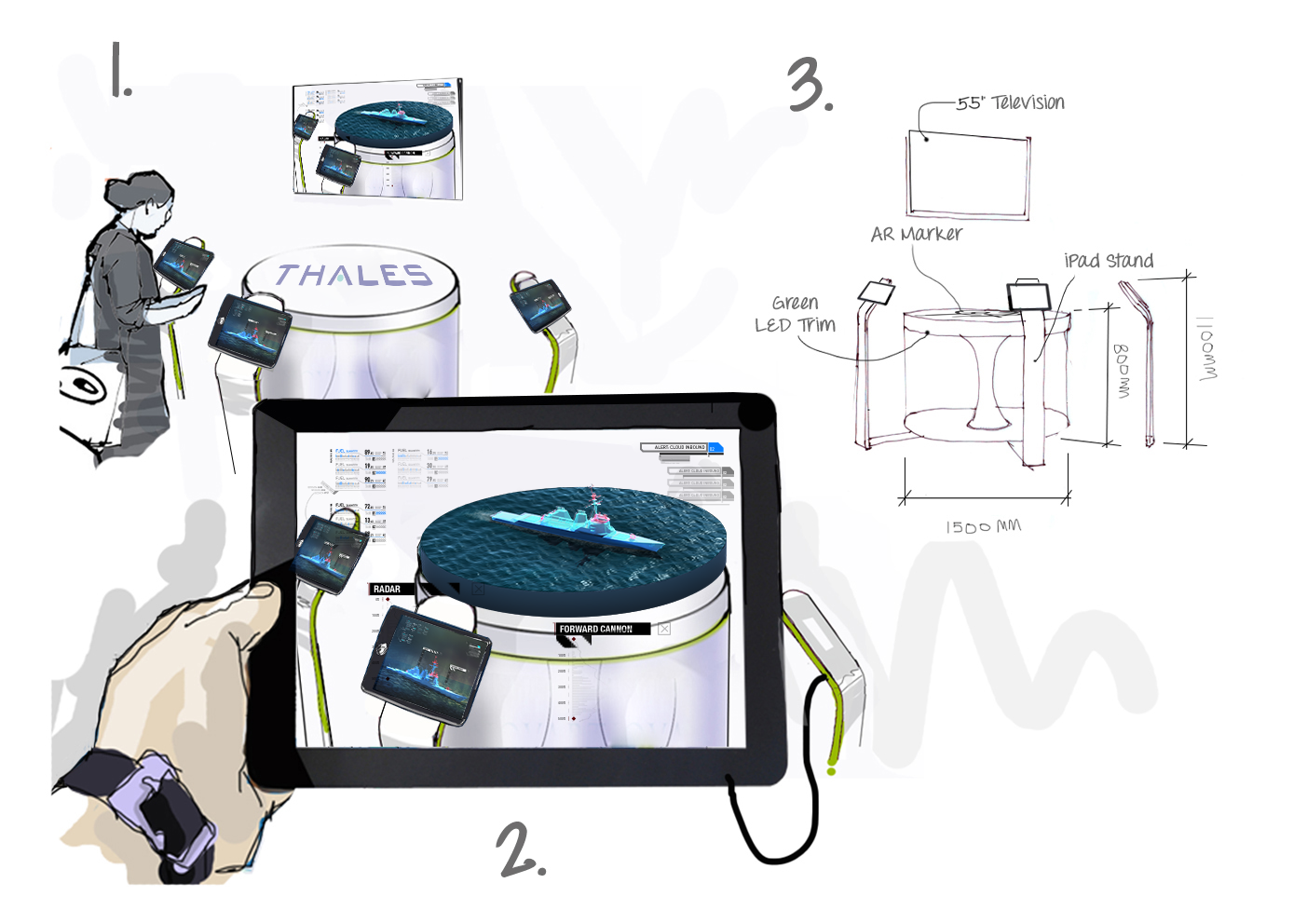
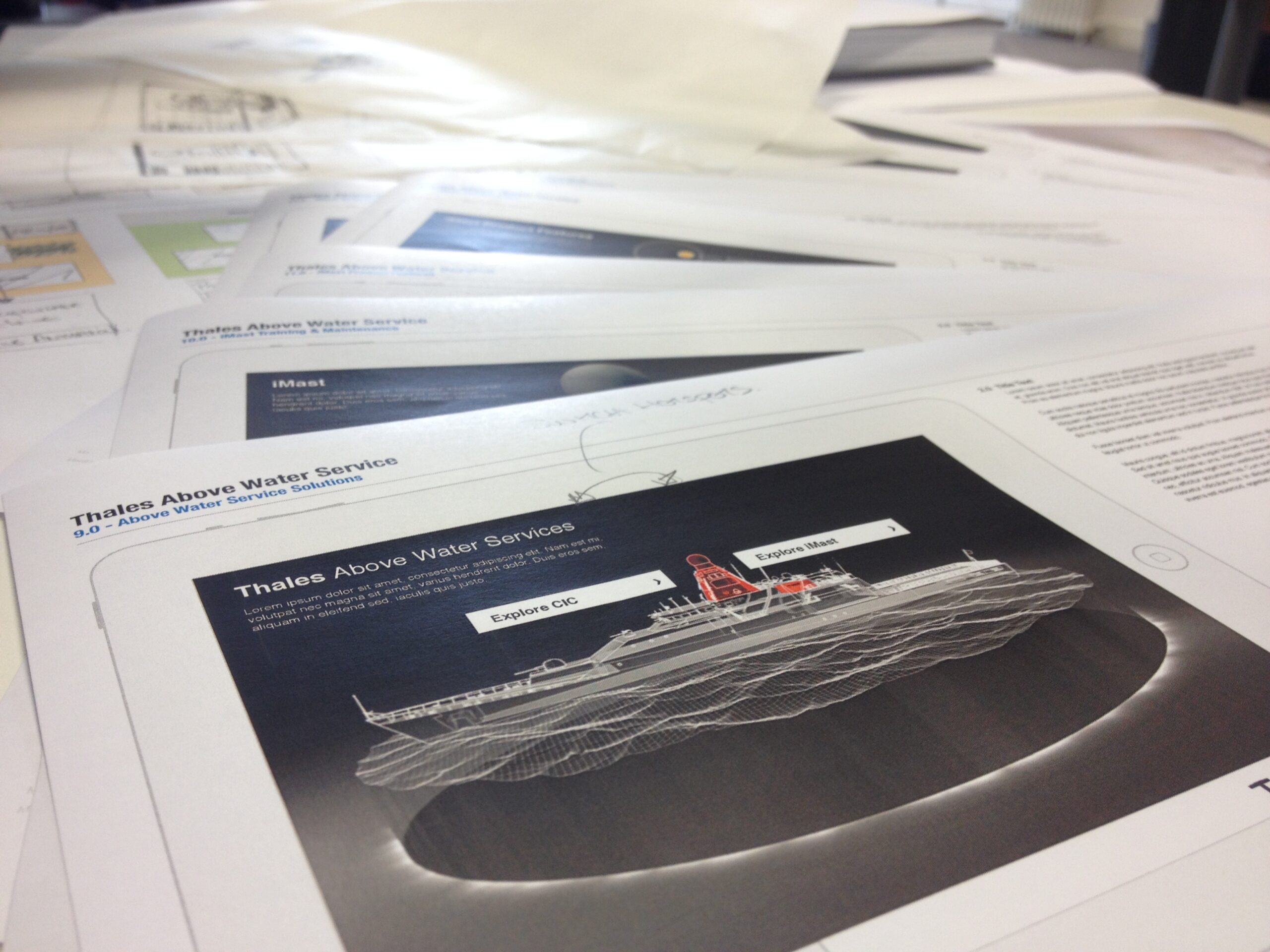
UI sketching and wireframes
As with any emerging technology and complex experience, ideation and rapid validation is paramount in developing a successful and usable product.
At the time, Augmented Reality experiences were few, and the mental models adopted by users to engage with these new types of UI. Understanding the capabilities of the technologies and testing ideas early in the project were core focuses.
UI sketching and low-fidelity wireframing allowed for testing of the experience, and aligning stakeholders before the expensive investment of high-fidelity UI design.
As with any emerging technology and complex experience, ideation and rapid validation is paramount in developing a successful and usable product.
At the time, Augmented Reality experiences were few, and the mental models adopted by users to engage with these new types of UI. Understanding the capabilities of the technologies and testing ideas early in the project were core focuses.
UI sketching and low-fidelity wireframing allowed for testing of the experience, and aligning stakeholders before the expensive investment of high-fidelity UI design.


UI Design
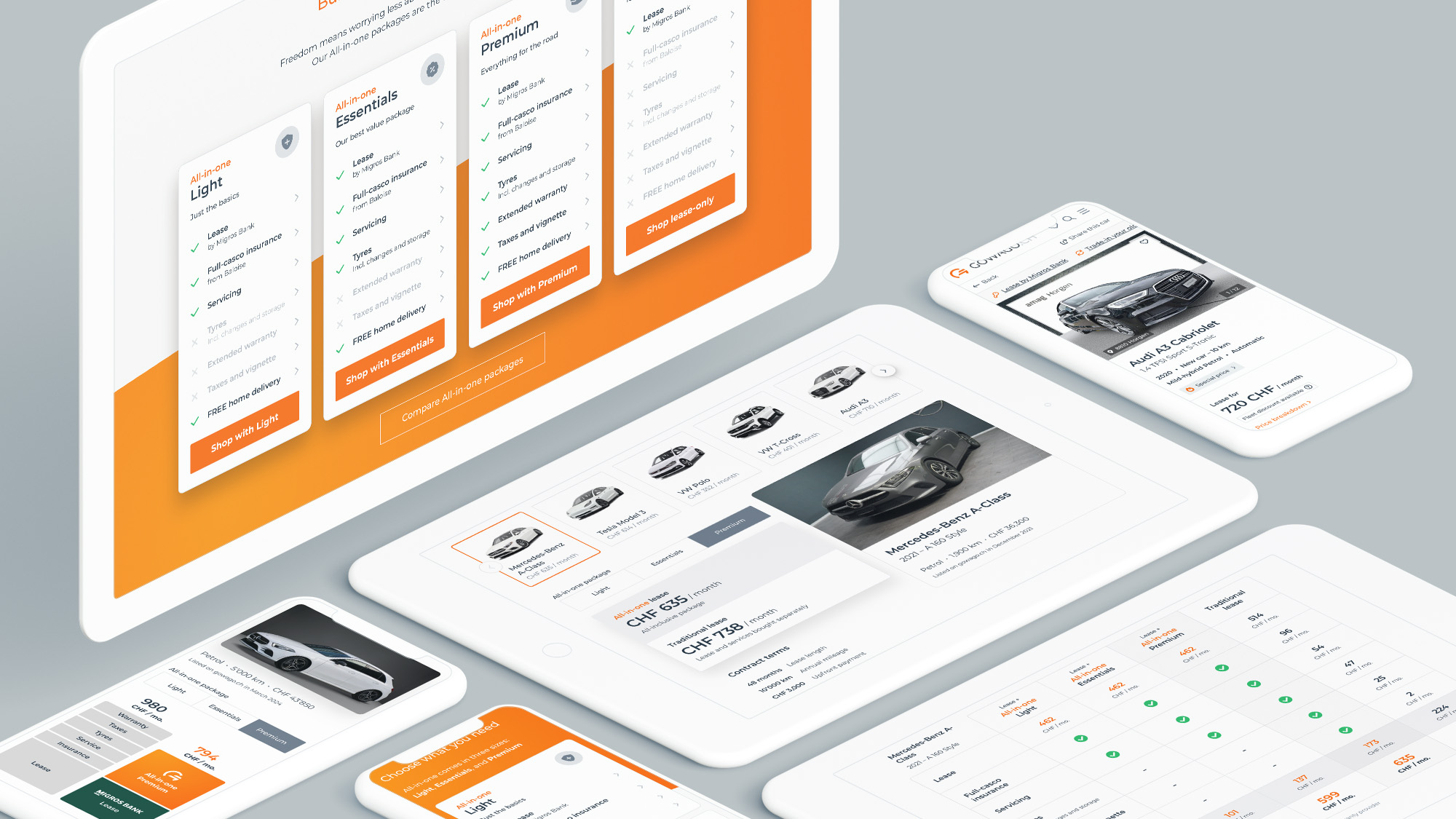
Designing intuitive interfaces in physical and 3D space during a time when users were only familiar with 2D interfaces on tablets required borrowing lessons from game development and strong experience design fundamentals to guide user's attention.








Live setup
The app was first used during conventions at specially designed demo spaces. The novelty of augmented reality allowed the experience to standout in a sea of competing stands.


Project credits
Company: Hidden Ltd
Selected Works